Darmowa integracja Home Assistant z Google Home poprzez Node RED
Integracja nie jest niczym nowym, ale używałem jej wcześniej i wiem, że działa dobrze dlatego ją wybrałem. Integracje wgrywamy w Node-Red i tworzymy konto na stronie, które później dodajemy do dodatku w Nod Red oraz w google home. W samym node red tworzymy powiązania pomiędzy google home, a home assistant. Większość powiązań jest dosyć proste, ale nie wszystkie, bo w przypadku żarówek, gdzie ustawień jest więcej: temperatura barwowa, kolor, jasność, włączanie i wyłączenie, to jest bardziej skomplikowane, ale postaram się w tym poście opisać zrozumiale, jak tworzyć samemu takie połączenia:
Instalacja dodatku w Node-Red obsługującego Google home w Home assistant.

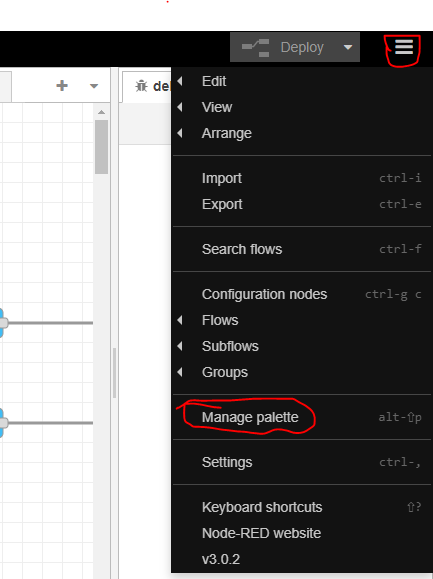
W Home Assistant otwieramy Node Red w górnym rogu, po prawej stronie naciskamy na trzy poziome linie i wybieramy z listy Manage palette.

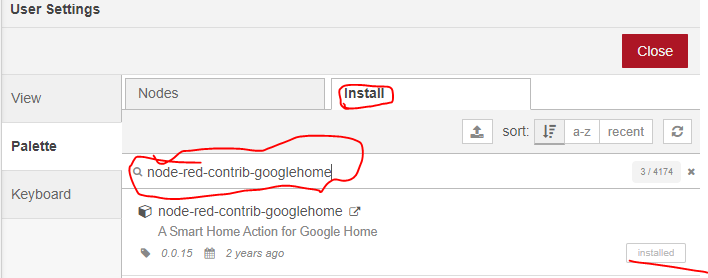
Przechodzimy do zakładki install i wyszukujemy: node-red-contrib-googlehome lub google home. W prawym dolnym rogu będzie przycisk install.
Zakładanie konta w NR-GAB oraz tworzenie urządzenia

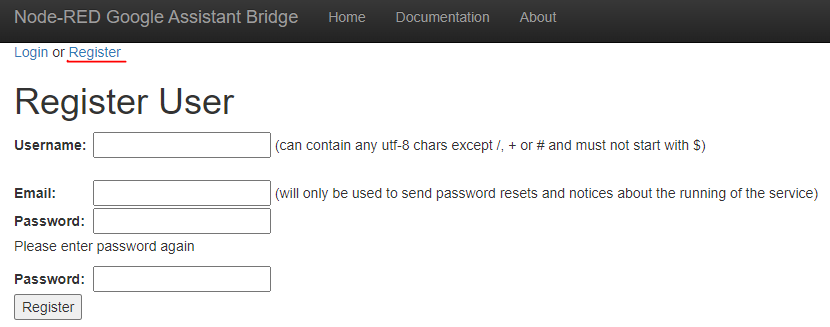
Przechodzimy do zarejestrowania konta, klikając przycisk Register i uzupełniamy:
Username: nazwa użytkownia
email: email
password: hasło

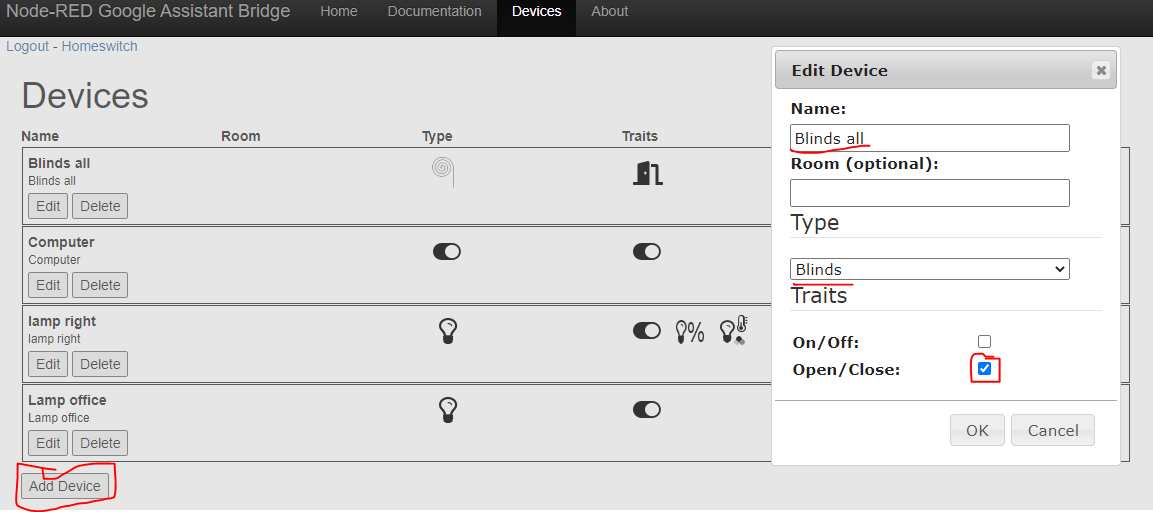
Po zalogowaniu klikamy AD Device (na dole po lewej stronie). Uzupełniamy nazwę, powinna być w języku angielskim, jeżeli korzystamy z głośników google home. Wybieramy typ urządzenia z listy oraz uzupełniamy dodatkowe opcje, które chcemy, żeby były dostępne.
Dodawanie NR-Gab do Google Home

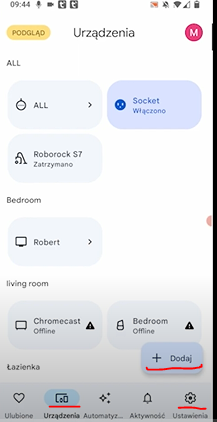
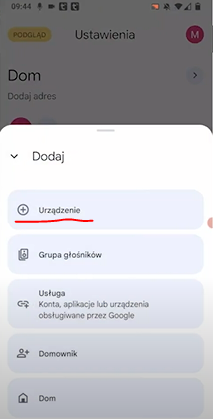
W urządzenia lub Ustawienia naciskamy DODAJ

Klikamy Urządzenia.

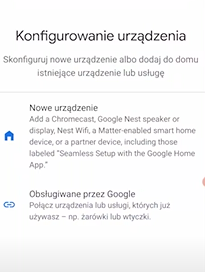
Wybieramy Obsługiwane przez Google.

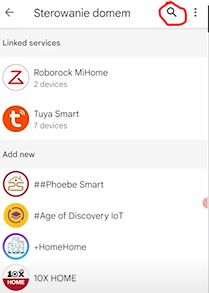
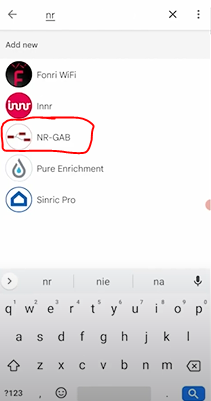
Klikamy lupę i wpisujemy NR-Gab

Naciskamy na NR-GAB

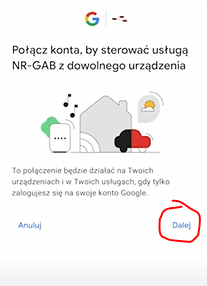
Klikamy Dalej.

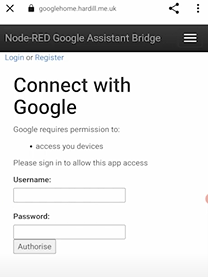
Logujemy się danymi z wcześniejszej rejestracji.
Tworzenie blocków do komunikacji pomiędzy Google Home, a Home assistant.

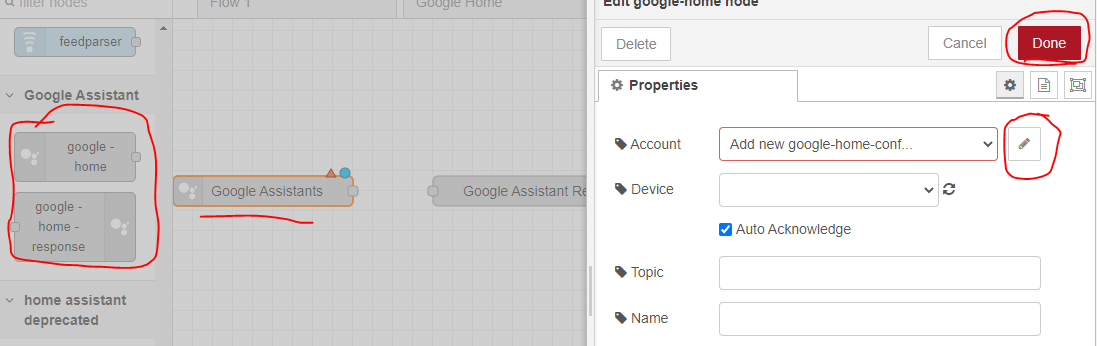
W Node-Red po instalacji będziemy posiadali dwa nowe blocky, ten wyżej przekazuje informacje z google home, a ten poniżej wysyła informacje o statusie naszych urządzeń do google home. W Node red również musimy się zalogować do konta, które stworzyliśmy w tym celu otwieramy jeden z blocków i klikamy ołówek.

Logujemy się do NR-Gab i klikamy ADD.
Tworzenie połączeń
WAŻNEE!!!
Opisywać będę wszystko po kolei, ale jeżeli coś omówię przy pierwszym przykładzie, to przy każdym kolejnym schemacie nie będę poruszać tych samych kwestii.

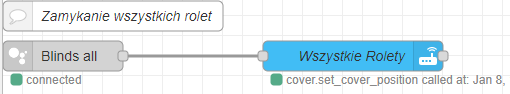
Stworzyliśmy już pierwsze dwa blocky, które będą odpowiadać za zamykanie wszystkich rolet, otwieranie wszystkich rolet oraz na ustawianie wszystkich rolet na konkretnej pozycji.

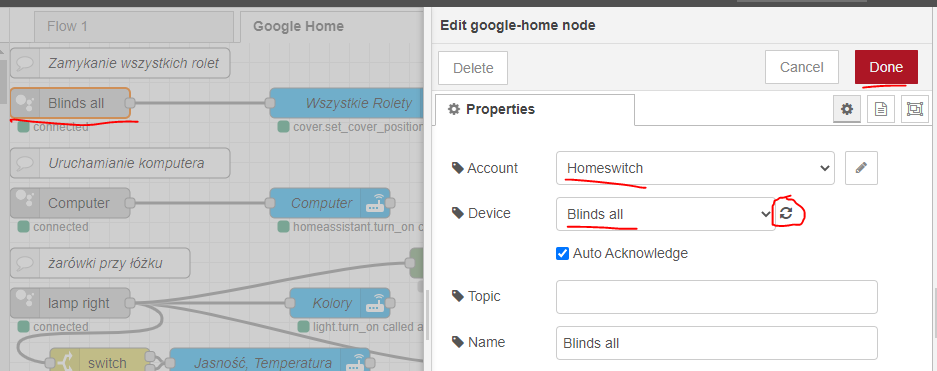
W blocku po lewej stronie wybieramy konto oraz urządzenie, które stworzyliśmy i opcjonalnie możemy podać dowolną nazwę blocku na dole.

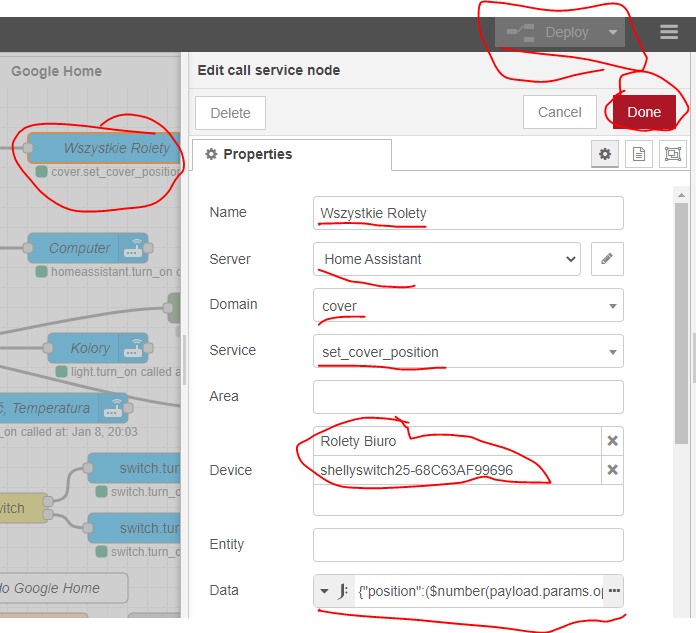
W blocku po prawej stronie ustawiamy:
name – dowolną nazwę
server – wybieramy z listy
Domain – Cover (potrzebne nam do rolet)
Service – Set_cover_position (do ustawiania pozycji rolet)
Device – Urządzenia (dodajemy nasze rolety)
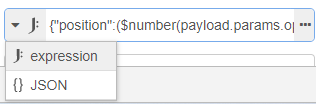
Data:

Ustawiamy expression. Dalej mamy wpisane, że będziemy pobierać pozycję od 0 do 100, bo w takiej wartości będzie nam przesyłać dane w google home.
{"position":($number(payload.params.openPercent[0]))}
Powyższy kod odpowiada za wpisywanie pozycji z openPercent(wartość zwracana z google home) do position (wartość przyjmowana przez home assistant.

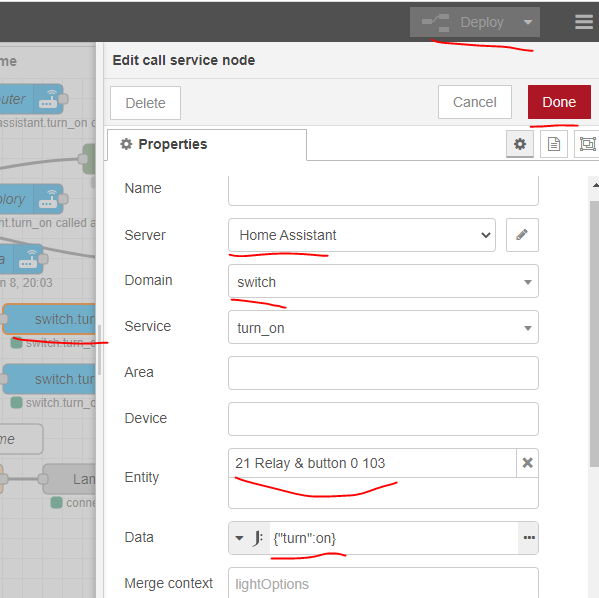
Nasz komputer jest tylko uruchamiany, więc wystarczy, prosta komenda, która zawsze będzie turn on.

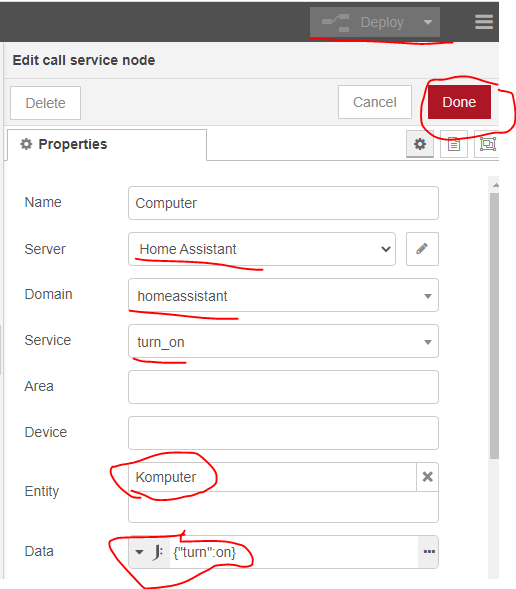
Wybieramy:
Server Home Assistant
Domain homeassistant
service turn_on
Entity- Komputer (Ustawiam, to w tym miejscu, bo korzystam z integracji ewelink i urządzenia z ewelink nie są dostępne w Device.
Dat: tutaj wpisujemy pojedynczą komendę, czyli turn on
{"turn":on}

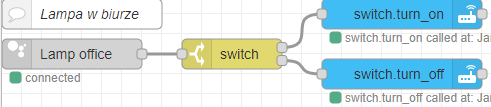
Wszelkiego rodzaju lampy oraz switche będą podobnie działać, czyli posiadają dwie funkcje Włącz/Wyłącz

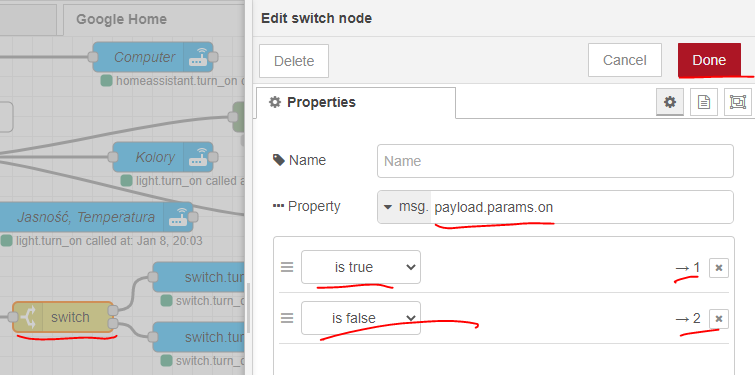
Otwieramy switch i tworzymy zależność na podstawie params.on, jeżeli wartość jest true to puści sygnał na wyjściu 1, a jeżeli false, to na wyjściu drugim.

To jest kafel górny, z którego trafi sygnał z switch z wyjścia 1 i on ma tu sztywną wartość wpisaną w data turn on, czyli pomimo tego że wyjdzie sygnał true, do naszego bloku, to on wykonaopcje turn_on, którą home assistant zrozumie.

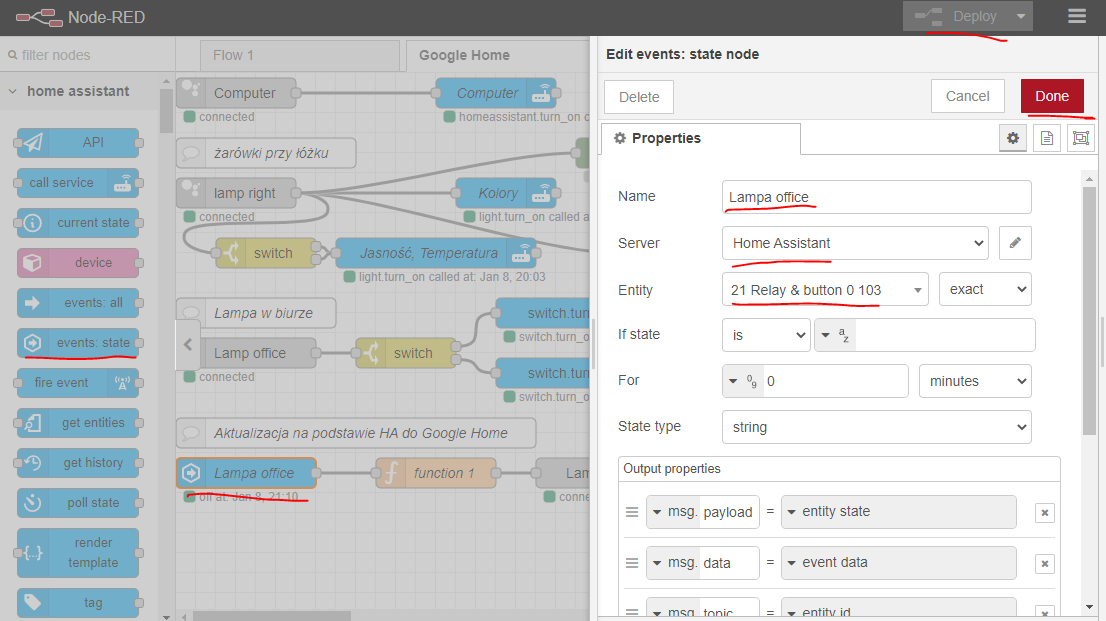
Ten dodatek umożliwia również wysyłanie informacji z home assistanta do google home. Przydatne to będzie, jeżeli nie ma nas w domu, a chcemy sprawdzić np, czy wszystkie lampy są wyłączone. Ponieważ home assistant operuje na wartościach on/off, a google home na true/false, to będziemy musieli zmienić, to za pomocą bloku z funkcją.

Pierwszym blokiem od lewej strony jest events state, gdzie ustawiamy urządzenie, które będzie wysyłało sygnał po zmianie statusu, a u mnie za to będzie odpowiadało my sensors na platformie arduino (dlatego taka dziwna nazwa-21 relay button 0 103).

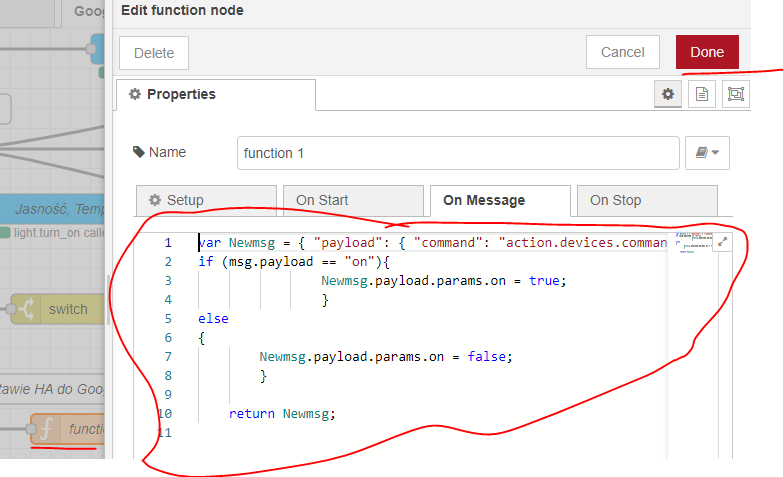
Funkcja odpowiada za zamianę on/off na true/false
var Newmsg = { "payload": { "command": "action.devices.commands.OnOff", "params": { "on": false } } }
if (msg.payload == "on"){
Newmsg.payload.params.on = true;
}
else
{
Newmsg.payload.params.on = false;
}
return Newmsg;

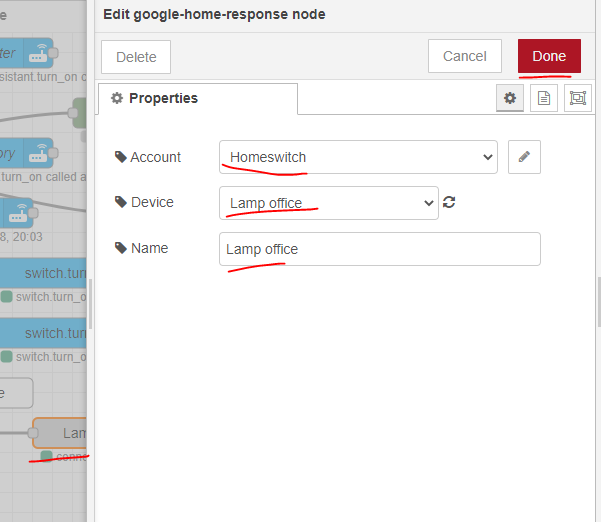
Ostatnim blockiem jest block od google home, który odbierze sygnał z naszego home assistanta. Konfiguracja w nim to ustawienia konta i wybranie urządzenia w google home, które ma zmienić swój status.

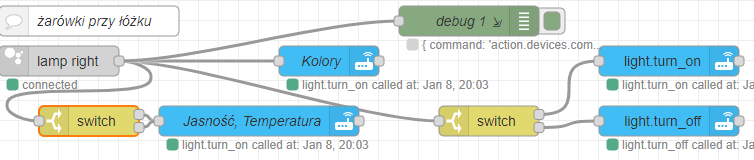
Najtrudniejszy do omówienia zestaw kafelków, bo bardzo dużo się dzieje. Zacznijmy od omówionej już wcześniej części, czyli true/false zamieniane przez switch po prawej stronie na sygnał górny i dolny, który jest odpowiednio turn_on/turn_off wpisany na sztywno w blocku.
Kolejno są jeszcze trzy elementy.
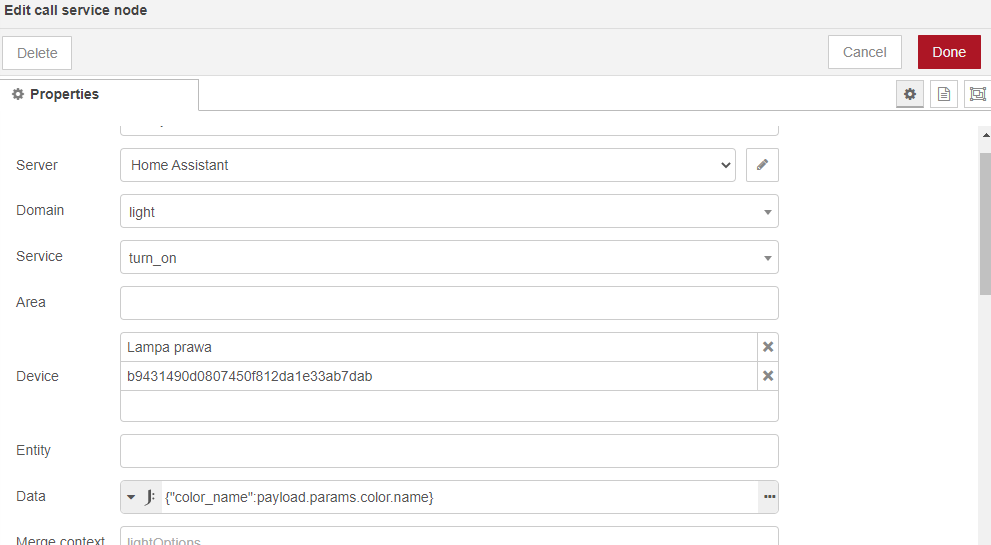
Kolor:

Tutaj mamy ustawione dwie żarówki w device oraz w data:
{"color_name":payload.params.color.name}
Color_name będzie odczytywać z color.name

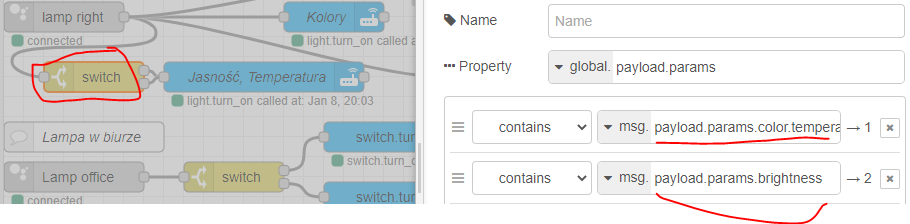
Mamy tutaj również switch, który przesyła informacje, jeżeli mamy color.temperature lub brigtness.
payload.params.color.temperature payload.params.brightness
Ten switch głównie zadziała jako opóźnienie, a jest to bardzo ważne, bo żarówka ma tryby RGB oraz warm white/cold white. RGB będziemy odbierali w kafelku kolory. Google home dla zmiany koloru na WW lub CW wyśle nam dwie informacje:
Nazwę koloru-tego nie rozpozna kafelek kolory i wyrzuci błąd. Natomiast
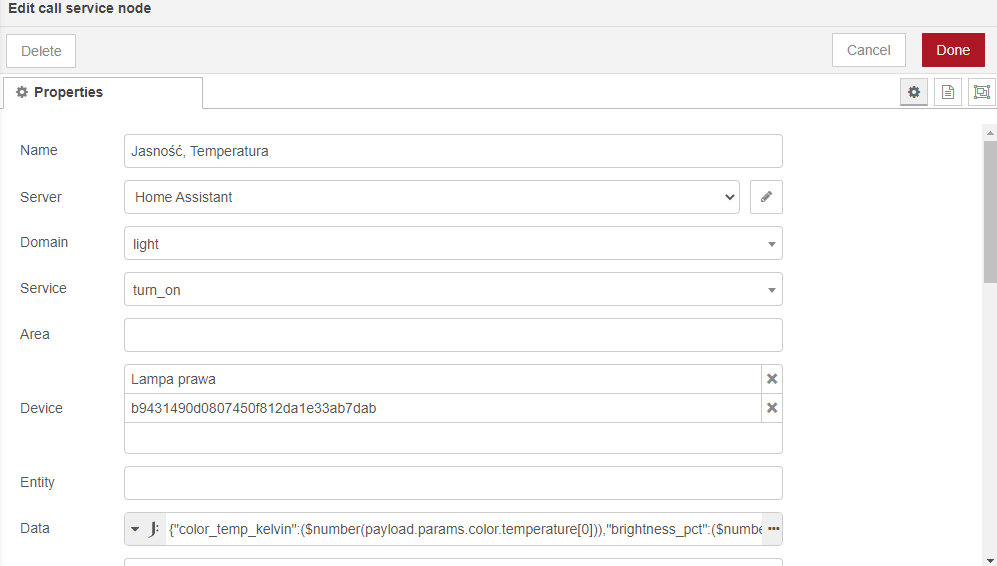
temperaturę rozpoznamy i wykorzystamy, żeby ustawić WW lub CW. W naszym nowym kafelku:

Data odczytuje dwie wartości, próbowałem na początku zrobić również, żeby odczytywał kolor, ale niestety przez to, że przy CW i WW jest tam również nazwa, to powoduje błąd, więc pozostały dwie wartości:
{"color_temp_kelvin":($number(payload.params.color.temperature[0])),"brightness_pct":($number(payload.params.brightness[0]))}
Mam nadzieje, że ten poradnik się wam przydał pamiętajcie o oglądnięciu filmu na youtube.
